Sebelum membahas lebih detail mengenai styling, terdapat beberapa konsepsi dalam CSS yang harus kita pahami.
Inheritance
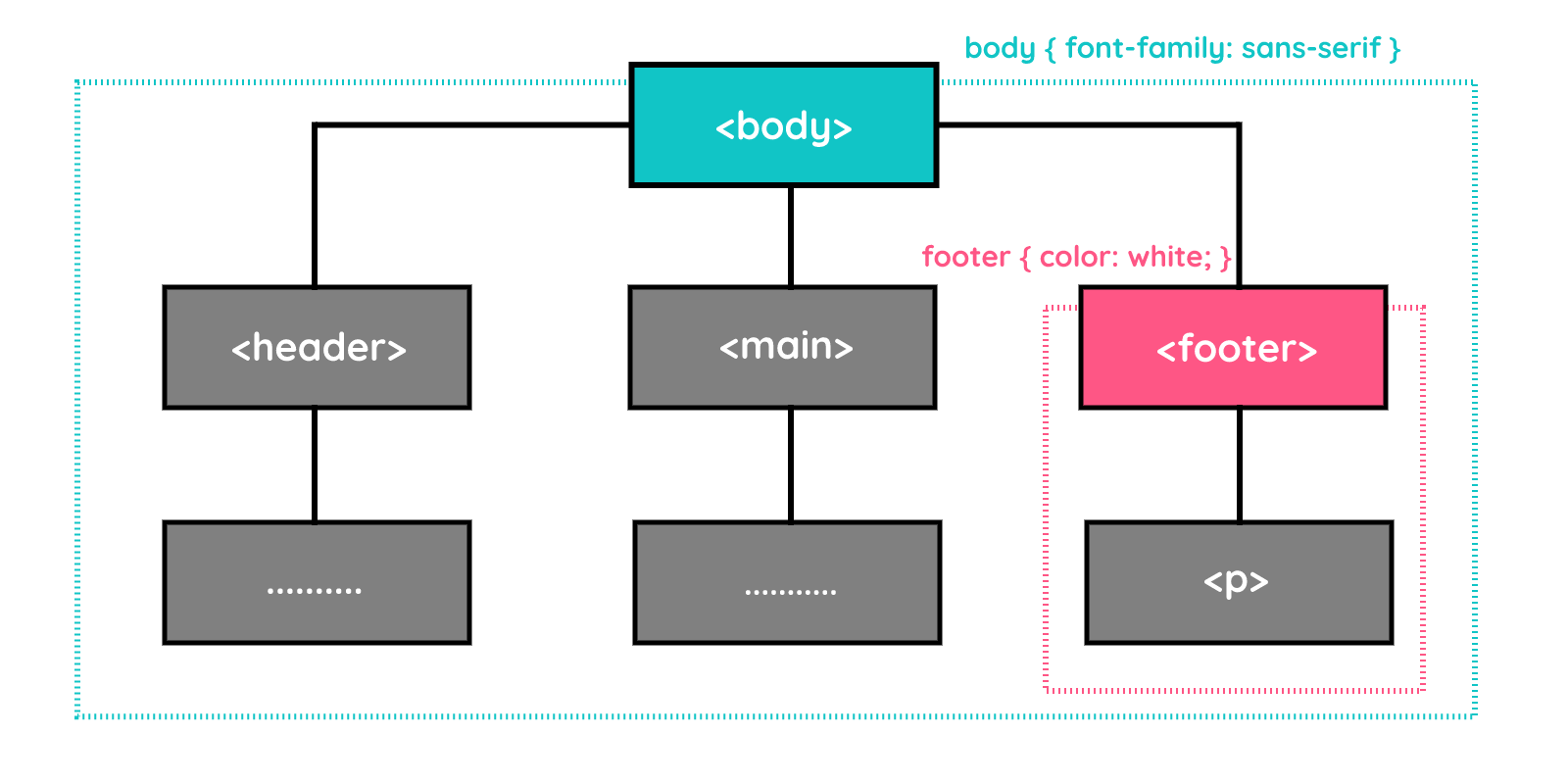
Styling HTML bersifat inheritance yang artinya dapat mewarisi properti style “tertentu” pada elemen yang ada di dalamnya. Contohnya pada rules yang kita tuliskan untuk elemen <body> akan diterapkan pada seluruh elemen yang ada di dalam elemennya (body). Contoh lainnya, pada rules yang diterapkan pada elemen <footer> dengan properti color yang bernilai white, akan diterapkan pada seluruh elemen yang ada di dalam <footer>. Hal ini menjadi alasan mengapa memahami struktur dokumen itu penting.

Group Selector
Jika kita menerapkan rule yang sama pada beberapa selector yang berbeda, di CSS kita dapat menggabungkan selector tersebut sehingga dapat meminimalisir penulisan kode yang berulang.
Contohnya pada styling yang sudah kita buat sebelumnya, terdapat rule yang serupa antara h2 dan h3.
- h2 {
- color: #00a2c6
- }
- h3 {
- color: #00a2c6
- }
Jika terdapat kasus seperti ini, kita dapat menuliskan dua selector sekaligus dalam satu struktur rule. Gunakan tanda koma (,) untuk memisahkan tiap selector-nya. Silakan kita buka kembali berkas style.css dan gabungkan rule untuk elemen <h2> dan <h3> menjadi seperti ini:
- h2, h3 {
- color: #00a2c6
- }
Rule Order
Sesuai dengan namanya, cascading artinya “mengalir.” Demikian halnya dengan, alur kerja CSS dalam membaca kode, mengalir dari atas ke bawah. Karena itu kita harus memperhatikan urutan dalam penulisan rules, terutama saat terjadi sebuah konflik.
Konflik dapat terjadi karena kita dapat menerapkan beberapa styling pada satu dokumen HTML. Contohnya, apa yang seharusnya ditampilkan pada browser ketika eksternal css mengharuskan elemen <p> menampilkan warna merah, tetapi pada embedded css <p> harus menampilkan warna biru? Kembali pada alur kerja CSS yang membaca dari atas ke bawah, sehingga warna yang akan diterapkan adalah warna yang paling akhir didefinisikan.
Untuk lebih jelasnya, kita bisa lihat contoh berikut:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Berkas</title>
- <style>
- p {
- color: red;
- }
- p {
- color: blue;
- }
- </style>
- </head>
- <body>
- <p>Sesuai dengan namanya cascading yang artinya <q>mengalir</q>, alur kerja CSS dalam membaca kode pun seperti itu.
- Mengalir dari atas ke bawah sehingga kita harus memperhatikan urutan dalam penulisan rules <i>styling</i></p>
- </body>
- </html>
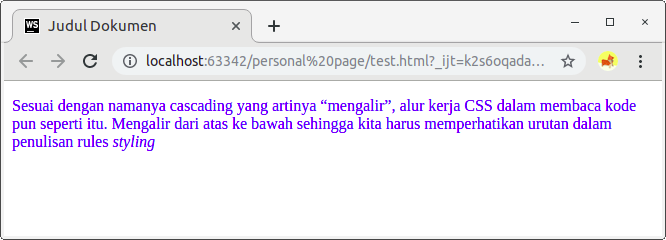
Maka pada browser elemen <p> menerapkan warna biru pada tulisannya.

Tetapi kita bisa membuat sebuah property styling agar dianggap penting oleh browser untuk diterapkan dan tidak memperhatikan urutan. Kita bisa menambahkan keyword !important pada akhir nilai propertinya.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Dokumen</title>
- <style>
- p {
- color: red !important;
- }
- p {
- color: blue;
- }
- </style>
- </head>
- <body>
- <p>Sesuai dengan namanya cascading yang artinya <q>mengalir</q>, alur kerja CSS dalam membaca kode pun seperti itu. Mengalir dari atas ke bawah sehingga kita harus memperhatikan urutan dalam penulisan rules <i>styling</i></p>
- </body>
- </html>
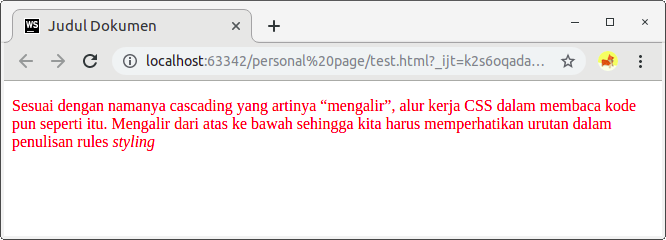
Sehingga warna yang diterapkan pada teks paragraf adalah merah.

Gunakan !important ketika memang benar-benar dibutuhkan saja. Sebaiknya kita pahami aturan urutan pada CSS dengan baik sehingga meminimalisir penggunaan tanda tersebut.
Berikut catatan yang sudah kita pelajari sejauh ini tentang styling:
- Rule : Sebuah aturan styling yang harus diterapkan pada elemen HTML, dalam sebuah rule terdapat selector dan deklarasi properti styling.
- Selector : Sebuah bagian dari rule, yang mengidentifikasi target elemen untuk menetapkan sebuah rule.
- Declaration : Sebuah bagian dari rule, yang terdiri dari pasangan properti dan nilainya.
- External Style Sheet : Berkas terpisah yang di dalamnya hanya terdapat sebuah rules yang akan digunakan pada website.
- Embedded Style Sheet : Kumpulan rules yang dituliskan dalam berkas HTML dengan menggunakan elemen <style>.
- Inline Style : styling yang diterapkan pada elemen HTML dengan menggunakan atribut style
Komentar
Posting Komentar