Pada akhir materi ini, kita akan mengenal tentang variabel, array, operator komparasi, if else statement dan masih banyak lagi. Sudah siap belajar?
Mungkin selama pembelajaran dasar JavaScript kita perlu mencoba coba kode yang sedang dipelajari, disarankan untuk gunakan tools online seperti glot.io ketika menjalankan kodenya. Atau Anda juga bisa mencobanya langsung pada console browser melalui DevTools. Silakan baca artikel berikut sebelum melanjutkan pada materi selanjutnya:
Statement
Sebuah script dibangun dari serangkaian statement. Statement merupakan sebuah perintah yang bertujuan untuk memberitahu apa yang harus dilakukan browser. Contohnya kode berikut merupakan statement yang menyatakan bahwa browser harus menampilkan pesan (alert) dengan kalimat “Terima kasih”.
alert("Terimakasih.");Pada akhir kode terdapat tanda titik koma (;) yang digunakan untuk menandai akhir dari sebuah statement. Meskipun sebenarnya pada JavaScript kita dapat menghiraukan penulisan titik koma (;) pada akhir statement, tetapi dalam best practice nya kita biasakan akhiri statement dengan titik koma (;)
Comment
Pada JavaScript juga terdapat fitur komentar. Seluruh teks yang dituliskan pada tanda komentar akan diabaikan (tidak dianggap ada) atau tidak akan dieksekusi. Dalam komentar ini kita bisa menuliskan teks untuk mengingatkan atau menjelaskan kode yang kita tuliskan. Hal ini bisa saja berguna jika kode yang kita tuliskan akan diubah oleh orang lain. Tapi ingat, jangan terlalu berupaya dalam menuliskan komentar yang sebenarnya tidak perlu dituliskan.
Terdapat dua metode ketika memberikan komentar. Untuk memberikan komentar pada satu baris saja, kita bisa gunakan tanda dua buah garis miring (//) pada awal barisnya.
- // ini merupakan komentar satu baris komentar
- // alert("Terimakasih")
Sedangkan untuk menggunakan komentar lebih dari satu baris (multiple lines comment) kita bisa gunakan tanda /* sebagai pembuka komentar dan tanda */ sebagai penutup komentar. Teks apapun yang berada di antara tanda tersebut akan dijadikan komentar dan tidak akan dieksekusi.
Variabel
Ketika mendengar variabel apakah Anda teringat tentang pelajaran matematika? Yups, variabel di sini memiliki konsep yang sama. Variabel umumnya digunakan untuk menyimpan informasi atau nilai yang akan dikelola di dalam sebuah program.
Sebelum ECMAScript 2015 (ES6) untuk membuat variabel pada JavaScript kita gunakan keyword var.
- var firstName = "Harry";
Tanda sama dengan (=) digunakan untuk menginisialisasikan nilai pada variabel, sehingga sekarang variabel firstName memiliki nilai teks “Harry”.
Kita bisa menggunakan apapun yang kita mau untuk menamai sebuah variabel, tetapi pastikan penamaannya masih masuk akal dengan konteksnya agar berikutnya kode mudah di-maintenance.
Sebaiknya hindari penamaan variabel dengan istilah umum seperti “data”, Gunakanlah penamaan variabel yang dapat mendeskripsikan nilai dari variabel itu sendiri. Berikut beberapa aturan dalam penamaan variabel yang perlu Anda ketahui:
- Harus dimulai dengan huruf atau underscore (_).
- Dapat terdiri dari huruf, angka, dan underscore (_) dengan berbagai kombinasi.
- Tidak dapat mengandung spasi (white space), jika penamaan variabel lebih dari dua kata maka tuliskan secara camelCase. Contoh firstName, lastName, catName, dll.
- Tidak dapat mengandung karakter spesial (! . , / \ + * = dll.)
Nilai variabel yang diinisialisasi menggunakan var dapat diubah kembali nilainya, contoh:
- var firstName = "Harry";
- console.log(firstName);
- firstName = "Ron";
- console.log(firstName);
- /* output:
- Harry
- Ron
- */
Sejak ECMAScript 2015 (ES6) selain var, menginisialisasikan variabel dapat menggunakan let dan const. ES6 melakukan improvisasi pada deklarasi variabel karena menggunakan var terdapat beberapa hal yang kontroversial, salah satunya hoisting.
Apa itu hoisting? sesuai artinya “Mengangkat” variabel yang dideklarasikan menggunakan var ini dapat diinisialisasi terlebih dahulu sebelum dideklarasikan, Contoh:
- x = 100;
- var x;
- console.log(x);
- /* output: 100 */
Ini dikarenakan proses hoisting, sebenarnya di belakang layar deklarasi variabel x diangkat ke atas sehingga kode yang tampak seperti ini:
- var x;
- x = 100;
- console.log(x);
- /* output: 100 */
Hoisting menjadi kontroversial karena tidak sedikit developer yang dibuat bingung akan hal ini. Masalah ini sudah terselesaikan jika kita menggunakan let dalam mendeklarasikan variabel.
- y = 100;
- let y;
- console.log(y);
- /* ReferenceError: y is not defined */
Kemudian const digunakan untuk mendeklarasikan sebuah variabel yang sifatnya immutable atau tidak perlu diinisialisasi kembali. Jika kita menginisialisasi kembali nilai variabel yang menggunakan const, maka akan mendapati eror “TypeError: Assignment to constant variable.”
- const z = 100;
- console.log(z);
- z = 200;
- console.log(z)
- /* TypeError: Assignment to constant variable. */
Dengan begitu sebaiknya kita gunakan let atau const ketika mendeklarasikan variabel daripada menggunakan var.
Berikut snippet code dari contoh kode yang digunakan pada materi di atas, Anda bisa mencobanya sendiri dengan mengubah nilai variabel dan menampilkannya pada console.
Tipe Data
Nilai yang kita tetapkan pada variabel pasti memiliki tipe data. Tipe data merupakan pengklasifikasian data berdasarkan jenis data tersebut. Pada JavaScript terdapat beberapa tipe data sebagai berikut:
Undefined
Tipe data ini terbentuk ketika sebuah variabel tidak memiliki nilai, dalam arti lain ketika kita mendeklarasikan variabel tanpa menginisialisasikan nilainya, maka variabel tersebut menjadi undefined. Contoh:
- let x;
- console.log(typeof(x));
- /* output: undefined */
Pada contoh kode di atas, kita mendeklarasikan variabel x, tetapi kita tidak menginisialisasikan dengan nilai apapun. Ketika kita memastikan tipe data dengan menggunakan fungsi typeof() maka menghasilkan output undefined.
Fungsi typeof() digunakan untuk memastikan tipe data pada variabel dengan mengembalikan tipe data tersebut dalam bentuk teks
Numbers
Nilai dari tipe data number adalah angka. JavaScript variabel bertipe data number dituliskan seperti ini:
- let x = 10;
Jika angka tersebut merupakan sebuah bilangan desimal, maka kita bisa gunakan tanda titik pada pecahan bilangannya.
- let x = 10;
- console.log(typeof(x))
- /* output: number */
- let y = 17.25;
- console.log(typeof(y))
- /* output: number */
Pada tipe data number kita juga dapat melakukan perhitungan aritmatika seperti penambahan, pengurangan, perkalian, dll. Berikut operator yang dapat kita gunakan dalam melakukan perhitungan aritmatika pada tipe data number:
Operator | Fungsi | Contoh |
|---|---|---|
+ | Penambahan | 10 + 10 = 20 |
- | Pengurangan | 15 - 7 = 8 |
/ | Pembagian | 21 / 7 = 3 |
* | Perkalian | 9 * 9 = 81 |
% | Sisa hasil bagi | 5 % 2 = 1 |
- let a = 12;
- let b = 9;
- console.log(a + b)
- console.log(a - b)
- console.log(a * b)
- console.log(a / b)
- console.log(a % b)
- /* output:
- 21
- 3
- 108
- 1.3333333333333333
- 3
Pada operator aritmatika juga terdapat operator increment (++) dan decrement (--). Operator increment dan decrement digunakan untuk menambahkan atau mengurangi nilai 1 pada nilai variabel yang ada sekarang.
Operator ini dapat dituliskan sebelum atau sesudah variabel, tetapi hal tersebut bukan berarti sama. Berikut ketentuannya:
- Jika dituliskan setelah variabel (x++), statement akan mengembalikan nilai variabel saat ini sebelum ditingkatkan nilainya.
- Jika dituliskan sebelum variabel (++x), statement akan mengembalikan nilai variabel setelah ditingkatkan nilainya.
Lebih jelasnya berikut contoh kode dalam penerapan operator tersebut, perhatikan hasil yang di dapat.
- /* Increment dan Decrement */
- let postfix = 5;
- console.log(postfix++);
- /* output: 5 */
- let prefix = 5;
- console.log(++prefix);
- /* output: 6 */
Strings
Tipe data selanjutnya adalah strings, String ini dasarnya adalah sebuah teks. Pada JavaScript untuk menetapkan nilai string pada variabel, gunakan tanda single (‘) atau double quote (“) di antara teksnya. Contohnya:
- let greet = "Hello";
- console.log(typeof(greet))
- /* output: string */
Apa pun yang berada di antara tanda double quote atau single quote merupakan sebuah string, baik itu angka, huruf maupun karakter spesial.
Pada string juga kita dapat menggunakan operator plus (+). Operator tersebut pada string berfungsi untuk menggabungkan dua teks yang terpisah menjadi satu buah teks. Contohnya seperti ini:
- let greet = "Hello";
- let moreGreet = greet + greet;
- console.log(moreGreet);
- /* output: HelloHello */
Boolean
Boolean hanya dapat memiliki dua nilai, yakni true atau false. Tipe data ini menjadi kunci utama dalam penentuan logika, kita akan memahaminya nanti ketika pembahasan if/else statement. Untuk menetapkan nilai boolean pada variabel kita bisa menggunakan keyword true atau false.
- let x = true;
- let y = false;
- console.log(typeof(x))
- console.log(typeof(y))
- /* output:
- boolean
- boolean
- */
Atau kita bisa gunakan operator komparasi seperti lebih dari (>) atau kurang dari (<). Contohnya:
- const a = 10;
- const b = 12;
- let isGreater = a > b;
- let isLess = a < b;
- console.log(isGreater);
- console.log(isLess);
- /* output:
- false
- true
- */
Null
Yang terakhir adalah null. Serupa dengan undefined, namun null perlu diinisialisasikan pada variabel. null biasa digunakan sebagai nilai sementara pada variabel, tapi sebenarnya nilai tersebut “tidak ada”.
Terkadang kita perlu membuat sebuah variabel, namun kita belum memerlukan nilai apa apa dan tidak ingin terikat oleh tipe data apapun. Nah, daripada kita tidak menetapkan nilai apapun (variabel akan undefined) sebaiknya kita beri nilai null pada variabel tersebut, dan ubah nanti ketika kita membutuhkannya.
Untuk menetapkan null pada variabel, kita dapat gunakan keyword null ketika variabel tersebut diinisialisasikan.
- let someLaterData = null;
- console.log(someLaterData);
- /* output:
- null
- */
Meskipun terdapat beberapa tipe data dalam JavaScript, tetapi variabel pada JavaScript memiliki sifat tipe data yang dinamis. Artinya, kita dapat memberikan tipe data yang berubah-ubah pada satu variabel yang sama. Contohnya:
- let x; // x merupakan undefined
- x = 1 // sekarang x merupakan number
- x = true // sekarang x merupakan boolean
- x = "Harry" // sekarang x merupakan string
Berikut snippet code dari contoh kode yang digunakan pada materi di atas, Anda bisa mencobanya sendiri dengan berbagai macam tipe data pada JavaScript dan menampilkannya pada console.
Arrays dan Objek
Kita sudah mengenal tipe data dasar yang ada pada JavaScript. Kali ini kita akan membahas mengenai array dan objek pada JavaScript. Keduanya dapat menampung lebih dari satu tipe data dasar yang digunakan untuk mengelola sebuah data.
Arrays
Array merupakan tipe data yang dapat mengelompokkan lebih dari satu nilai dari tipe data lain dengan menempatkannya pada satu variabel. Contoh:
- let myArray = ["Coklat", 42.5, 22, true, "Programming"];
- console.log(myArray);
- /* output:
- [ 'Coklat', 42.5, 22, true, 'Programming' ]
- */
Nilai - nilai yang berada pada array disusun dan diakses secara indexing. Untuk mengakses nilai di dalam array kita gunakan tanda kurung siku [] yang di dalamnya berupa angka yang merupakan posisi nilai yang ingin diakses.
- let myArray = ["Coklat", 42.5, 22, true, "Programming"];
- console.log(myArray[1]);
- /* output:
- 42.5
- */
Yang perlu kita ketahui adalah nilai index dimulai dari angka 0. Terlihat pada contoh kode di atas, kita mengakses index ke-1 pada myArray. Nilai yang muncul adalah nilai ke-2 dari array tersebut, yakni 42.5. Jika kita tidak mengakses nilai array lebih dari index-nya maka hasilnya akan undefined. Index terakhir array selalu jumlah nilai array - 1.
- let myArray = ["Coklat", 42.5, 22, true, "Programming"];
- console.log(myArray[0]);
- console.log(myArray[1]);
- console.log(myArray[2]);
- console.log(myArray[3]);
- console.log(myArray[4]);
- console.log(myArray[5]);
- console.log("Panjang nilai myArray adalah " + myArray.length + ".");
- /* output:
- Coklat
- 42.5
- 22
- true
- Programming
- undefined
- Panjang nilai myArray adalah 5.
- */
Objek
Objek serupa dengan array yang dapat menampung banyak nilai dengan tipe data yang beragam. Untuk mengelola data menggunakan objek, bedanya objek diakses tidak melalui indexing, melainkan menggunakan pendekatan key-value. Untuk mengakses nilainya kita gunakan key. Key juga biasa disebut dengan properti.
Untuk menetapkan objek pada variabel gunakan tanda kurung kurawal { } dalam menginisialisasinya. Kemudian di dalamnya kita tetapkan key: value.
- let object = {key1: "value1", key2: "value2", key3: "value3"}
Dalam menentukan nama key, gunakanlah nama yang dapat mendeskripsikan dari value-nya. Pada value, kita dapat mengisikan nilai dengan tipe data apapun, termasuk array. Contoh:
- let user = {firstName: “Harry”, lastName: “Potter”, age: 20, isMuggle: false, stuff: ["Wand", "Flying Car", "Owl"]};
Dalam menuliskan objek, baris baru tidaklah penting dan tidak akan berpengaruh apa pun. Sehingga lebih baik setiap kita menetapkan key-value buatlah baris baru untuk memisahkan antar nilainya, hal ini akan memudahkan kita dalam memahami struktur data yang berada pada objek.
- let user = {
- firstName: “Harry”,
- lastName: “Potter”,
- age: 20,
- isMuggle: false,
- stuff: ["Magic Wind", "Flying Car", "Owl"]
- };
Kemudian untuk mengakses nilai dari properti objek kita dapat gunakan tanda titik diikuti dengan nama properti-nya. Contoh:
- console.log("Hallo, nama saya " + user.firstName + " " + user.lastName);
- console.log("Umur saya " + user.age + " tahun");
- /* output
- Hallo, nama saya Harry Potter
- Umur saya 20 tahun
- */
Bahkan dalam properti objek, kita dapat menyimpan nilai objek lainnya. Contohnya properti firstName dan lastName dapat dikelompokan kembali dalam sebuah objek baru sebagai berikut:
- let user = {
- name: {
- first: "Harry",
- last: "Potter"
- },
- age: 20,
- isMuggle: false,
- stuff: ["Magic Wind", "Flying Car", "Owl"]
- }
Untuk mendapatkan nilainya kita perlu mengakses properti dari objek user kemudian name. Sehingga penulisannya menjadi seperti berikut:
- console.log("Hallo, nama saya " + user.name.first + " " + user.name.last);
- /* output
- Hallo, nama saya Harry Potter
- */
Mungkin seperti itulah gambaran mengenai objek di JavaScript, penting untuk Anda garis bawahi bahwa dalam mengelola banyak tipe data pada JavaScript, Anda dapat menggunakan array maupun objek. Pembahasan di atas cukup sebagai landasan pengetahuan mengenai dua hal itu ya.
Berikut snippet code dari contoh kode yang digunakan pada materi di atas, Anda bisa mencobanya sendiri dengan mengubah struktur objek atau array dan menampilkannya pada console.
Assignment Operator
Dari contoh kode yang kita gunakan sebelumnya sebenarnya kita sudah menggunakan assignment operator. Operator ini digunakan untuk memberikan nilai pada variabel.
Pada dasarnya operator ini adalah tanda sama dengan (=), di mana tanda ini digunakan untuk menginisialisasi nilai pada variabel. Variabel yang akan diberikan nilai ditempatkan pada sebelah kiri dan nilainya ditempatkan pada sebelah kanan (nilai dapat berupa variabel lain atau nilai primitif, array, atau objek). Di antara keduanya terdapat operator assignment.
- x = y;
Contoh pada statement tersebut kita menginisialisasikan nilai y pada variabel x, sehingga nilai x sekarang memiliki nilai yang sama dengan y.
Ada beberapa assignment operator tambahan lain dalam menginisialisasikan nilai pada variabel, atau bisa kita sebut sebagai shortcut dalam menentukan nilai. Contohnya:
- let x = 10;
- let y = 5
- x += y;
- console.log(x)
Pada contoh kode di atas bisa terdapat statement x += y; apa itu artinya? Assignment operator tersebut digunakan sebagai shortcut dari x = x + y. Cara ini juga dapat digunakan pada operator aritmatika lain seperti, perkalian, pengurangan, pembagian, dan lainnya.
- let x = 10;
- let y = 5
- x += y; // artinya -> x = x + y;
- x -= y; // artinya -> x = x - y;
- x *= y; // artinya -> x = x * y;
- x /= y; // artinya -> x = x / y;
- x %= y; // artinya -> x = x % y;
- console.log(x);
Berikut snippet code dari contoh kode yang digunakan pada materi di atas. Anda bisa mencobanya sendiri penggunaan operator assignment yang sudah dipelajari
Operator Komparasi
Sekarang kita sudah mengetahui bagaimana cara menyimpan nilai pada sebuah variabel, array, ataupun objek. Nah, selanjutnya kita akan belajar mengenai operator komparasi sebagai logika dasar dalam membandingkan nilai pada JavaScript.
Terdapat serangkaian karakter khusus yang disebut dengan operator pembanding/komparasi yang dapat mengevaluasi dan membandingkan dua nilai. Berikut daftar operator dan fungsinya:
Operator | Fungsi |
|---|---|
== | Membandingkan kedua nilai apakah sama. (Tidak Identik) |
!= | Membandingkan kedua nilai apakah tidak sama. (Tidak Identik) |
=== | Membandingkan kedua nilai apakah identik. |
!== | Membandingkan kedua nilai apakah tidak identik. |
> | Membandingkan dua nilai apakah nilai pertama lebih besar dari nilai kedua. |
>= | Membandingkan dua nilai apakah nilai pertama lebih besar atau sama dengan dari nilai kedua. |
< | Membandingkan dua nilai apakah nilai pertama lebih kecil dari nilai kedua. |
<= | Membandingkan dua nilai apakah nilai kedua lebih kecil dari atau sama dengan nilai pertama. |
Ketika kita melakukan perbandingan antara dua nilai, JavaScript akan mengevaluasi kedua nilai tersebut dan akan mengembalikan boolean dengan nilai hasil perbandingan tersebut, baik false, atau true. Berikut contohnya:
- let a = 10;
- let b = 12;
- console.log(a < b);
- console.log(a > b);
- /* output
- true
- false
- */
Perbedaan antara “sama” dan “Identik”
Dalam operator komparasi di JavaScript, hal yang menjadi sedikit “tricky” adalah membedakan antara “sama” (==) dan “identik” (===).
Kita sudah mengetahui bahwa setiap nilai pasti memiliki tipe data baik itu number, string atau boolean. Contohnya sebuah string “10” dan number 10 merupakan hal yang serupa, tetapi keduanya tidak benar-benar sama.
Hal inilah yang membedakan antara sama dan identik pada JavaScript. Jika kita ingin membandingkan hanya dari kesamaan nilainya kita bisa gunakan == tapi jika kita ingin membandingkan dengan memperhatikan tipe datanya kita gunakan ===.
Contohnya sebagai berikut:
- const aString = '10';
- const aNumber = 10
- console.log(aString == aNumber) // true, karena nilainya sama-sama 10
- console.log(aString === aNumber) // false, karena walaupun nilainya sama, tetapi tipe datanya berbeda
- /* output
- true
- false
- */
Logical Operators
Terdapat beberapa operator lain yang dapat kita gunakan untuk menetapkan logika yang lebih kompleks, yakni dengan logical operators. Dengan logical operator kita dapat menggunakan kombinasi dari dua nilai boolean atau bahkan lebih dalam menetapkan logika.
Pada JavaScript terdapat tiga buah karakter khusus yang berfungsi sebagai logical operator, berikut macam-macam logical operator dan fungsinya:
Operator | Deskripsi |
|---|---|
&& | Operator dan (and), logika akan menghasilkan true apabila semua kondisi terpenuhi (bernilai true). |
|| | Operator atau (or), logika akan menghasilkan true apabila ada salah satu kondisi terpenuhi (bernilai true). |
! | Operator tidak (not), digunakan untuk membalikan suatu kondisi. |
Berikut contoh penerapannya pada JavaScript:
- let a = 10;
- let b = 12;
- /* AND operator */
- console.log(a < 15 && b > 10); // (true && true) -> true
- console.log(a > 15 && b > 10); // (false && true) -> false
- /* OR operator */
- console.log(a < 15 || b > 10); // (true || true) -> true
- console.log(a > 15 || b > 10); // (false || true) -> true
- /* NOT operator */
- console.log(!(a < 15)); // !(true) -> false
- console.log(!(a < 15 && b > 10)); // !(true && true) -> !(true) -> false
- /* output
- true
- false
- true
- true
- false
- false
- */
Mungkin sebagian dari kita bertanya, sebenarnya apa kegunaan dari nilai boolean selain hanya menampilkan nilai true dan false saja? Pada pembahasan tipe data sudah pernah disebutkan bahwa boolean merupakan salah satu kunci dari logika pemrograman, karena boolean dapat mengontrol aliran pada program.
Lantas bagaimana cara boolean mengontrol sebuah aliran program? Pada bab selanjutnya, kita akan membahas mengenai if/else statement yang dapat mengontrol flow pada program, tentunya pada penggunaan statement ini boolean sangat berperan.
Berikut snippet code dari contoh kode yang digunakan pada materi di atas. Silakan Anda mencobanya sendiri dengan mengubah beberapa penggunaan operator komparasi dan menampilkannya pada console.
If/Else Statement
Ketika mengembangkan sebuah program tentu terdapat alur atau flow proses ketika kode dijalankan. Kita dapat mengontrol alur program ketika suatu kondisi terjadi, misalkan jika nilai x > 5 maka program harus melakukan statement a. Jika tidak, program akan menjalankan statement b. Untuk melakukan hal tersebut, kita dapat menggunakan if/else statement.
If/else statement dapat digambarkan seolah-olah kita memberikan pertanyaan benar atau salah pada JavaScript, lalu memberikan perintah sesuai jawaban dari pertanyaan tersebut.
Contohnya, terdapat variabel x dengan nilai 50, kemudian kita bertanya “Hai JavaScript! Apakah x lebih dari 70?” jika kondisi tersebut benar, maka kita dapat memerintahkan JavaScript untuk menampilkan nilainya. Jika salah, kita perintahkan JavaScript untuk menampilkan teks “Nilai kurang dari 70”.
Skenario tersebut dapat dituliskan pada dalam bentuk kode pada JavaScript seperti berikut:
- let x = 50;
- if(x > 70) {
- console.log(x);
- } else {
- console.log("Nilai kurang dari 70");
- }
- /* output
- Nilai kurang dari 70
- */
Pada kode di atas, kita menggunakan kata kunci if untuk memberikan pertanyaan pada JavaScript. Pertanyaan tersebut berupa logical statement yang sudah kita pelajari pada materi sebelumnya. Logical statement pada if ditulis di dalam tanda kurung (parentheses). Jika logical statement tersebut menghasilkan true, maka JavaScript akan mengeksekusi kode yang berada di dalam block if. Jika logical statement menghasilkan nilai false, maka kode yang pada block else lah yang akan dieksekusi.
Block else bersifat opsional untuk dituliskan, hal tersebut berarti kita tidak perlu menuliskannya jika tidak kita manfaatkan. Contohnya:
- let language = "English";
- let greeting = "Selamat Pagi!"
- if(language === "English") {
- greeting = "Good Morning!";
- }
- console.log(greeting);
- /* output
- Good Morning!
- */
Pada kode di atas, nilai greeting memiliki nilai standar “Selamat Pagi!” tetapi akan ditampilkan berbeda jika language memiliki nilai “English”, pada kasus ini kita tidak perlu menuliskan block else.
Kita juga dapat memberikan lebih dari satu pertanyaan pada if statement dengan kata lain, kita dapat memberikan lebih dari satu kondisi dengan menggabungkan keyword else dan if seperti berikut:
- let language = "French";
- let greeting = "Selamat Pagi"
- if(language === "English") {
- greeting = "Good Morning!";
- } else if(language === "French") {
- greeting = "Bonjour!"
- } else if(language === "Japanese") {
- greeting = "Ohayogozaimasu!"
- }
- console.log(greeting);
- /* output
- Bonjour!
- */
Dengan mengubah nilai dari variabel language ke nilai yang lain seperti “English” atau “Japanese” maka pesan yang ditampilkan pada console akan ikut berubah.
Berikut snippet code dari contoh kode yang digunakan pada materi di atas. Silakan Anda mencobanya sendiri sehingga paham dengan cara penggunaan dari if/statement.
Loop
Sejauh ini kita sudah mengenal array sebagai tempat untuk menyimpan banyak data. Ada beberapa kasus dimana kita ingin memeriksa setiap item dalam sebuah array dan melakukan sesuatu dengannya, tetapi kita tidak ingin menuliskan seluruh daftar nilai pada array secara manual, dan menyibukkan diri untuk melakukan hal yang berulang. Maka dari itu kita perlu mempelajari teknik yang dapat mengatasi permasalahan tersebut, teknik ini disebut dengan loops.
For loop
Terdapat beberapa cara dalam melakukan proses loop pada JavaScript, namun “for” merupakan salah satu cara yang banyak digunakan. Struktur dasar dari for tampak seperti berikut:
- for(inisialisasi variabel; test kondisi; perubahan nilai variabel) {
- // do something
- }
Dan berikut contoh penerapan for secara nyata:
- for(let i = 0; i < 5; i++) {
- console.log(i);
- }
- /* output
- 0
- 1
- 2
- 3
- 4
- */
Mungkin kode tersebut sulit dipahami jadi mari kita bahas sedikit demi sedikit.
Yang pertama adalah for(), kita memanggil for statement di mana kita memerintahkan JavaScript seperti ini: “Hai JavaScript! Lakukan perulangan jika kondisi ini benar”, selanjutnya tentu kita membutuhkan sebuah kondisi untuk dievaluasi.
Namun sebelum memberikan kondisi, kita dapat membuat sebuah variabel i sebagai index iterasi dengan memberikan nilai 0 (let i = 0;). Mengapa kita memberikan nilai 0 pada variabel i? Karena ini merupakan sebuah habit dimana perhitungan perulangan dimulai dari 0, begitu juga dengan indexing pada array.
Lalu i < 5; merupakan sebuah kondisi dimana jika kondisinya terpenuhi proses looping akan dijalankan. Jadi jika kita memberikan kondisi seperti ini: i < 5; maka proses looping akan terjadi sebanyak 5 kali.
Dan terakhir i++; menunjukan perubahan nilai variabel i di setiap proses perulangan terjadi. Biasanya perubahan merupakan increment ataupun decrement dari variabel yang kita tetapkan sebelumnya (variabel i). Jika kita tidak menetapkan perubahan nilai, proses perulangan dapat berjalan selamanya! Karena kondisi akan terus terpenuhi.
Lalu { console.log(i); } merupakan statement yang akan dieksekusi pada setiap proses loop. Kita dapat menuliskan banyak statement di sini selama berada di dalam tanda { }. Pada kode tersebut kita memerintahkan JavaScript untuk menampilkan nilai i pada setiap proses perulangan. Sehingga output akan menghasilkan deretan angka dari 0 hingga 4.
Huft, cukup panjang untuk memahami for loops, mari kita kembali ke tujuan awal, lantas bagaimana cara memeriksa item dalam array dengan menggunakan for loop? Kita dapat melakukannya dengan seperti ini:
- const myArray = ["Harry", "Ron", "Hermione", "Tom"];
- for(let i = 0; i < myArray.length; i++) {
- console.log(myArray[i]);
- }
- /* output
- Harry
- Ron
- Hermione
- Tom
- */
Mudah kan? Kita gunakan i < myArray.length sebagai batasan pada proses looping, sehingga proses looping tidak lebih dari panjang array. Kemudian untuk mengakses index array kita manfaatkan nilai variabel i, dimana variabel i ini terus bertambah nilainya pada tiap proses loop, sehingga kita bisa mengakses tiap index pada array secara otomatis.
For of loop
Cara lain dalam melakukan looping adalah menggunakan for..of. For of mulai hadir pada ECMAScript 2015 (ES6). Cara ini jauh lebih sederhana dan modern dibanding for loop biasa. Struktur dasar dari for of loop nampak seperti ini:
- for(arrayItem of myArray) {
- // do something
- }
Yups, for of tidak membutuhkan banyak statement untuk melakukan proses looping pada array. Dengan for..of, nilai tiap array akan diinisialisasi pada variabel baru yang kita tentukan pada tiap proses looping-nya. Jumlah proses looping nya pun akan menyesuaikan dengan ukuran dari array. Sederhananya seperti kita melakukan perintah “Hei JavaScript! Lakukan perulangan pada myArray, akses tiap nilainya dan simpan pada variabel arrayItem”. Pada proses looping kita gunakan variabel arrayItem untuk mengakses tiap nilai dari item myArray.
Agak sulit memang menjelaskan dengan kata-kata, mari kita terjemahkan dalam kode secara langsung.
- let myArray = ["Harry", "Ron", "Hermione", "Tom"];
- for(const arrayItem of myArray) {
- console.log(arrayItem)
- }
- /* output
- Harry
- Ron
- Hermione
- Tom
- */
Lebih mudah dan simpel bukan?
Berikut snippet code dari contoh kode yang digunakan pada materi di atas, Anda bisa mencobanya sendiri, dan pahami cara penggunaan dari for loop dan for of loop.
Function
Tanpa kita sadari sebenarnya kita sudah menggunakan sebuah fungsi pada contoh kode yang ada sebelumnya. console.log() (lebih tepatnya pada log()) merupakan sebuah function yang berfungsi untuk menampilkan data pada console browser. Tapi sebenarnya apa itu function? Bagaimana ia bisa bekerja?
Function atau fungsi merupakan potongan kecil kode yang tidak akan dieksekusi sebelum dipanggil. Contoh lain fungsi JavaScript yang sudah ada pada browser adalah alert(). Ia bertujuan untuk menampilkan pesan dalam bentuk pop up dialog. Fungsi tersebut sudah ada pada browser dan akan muncul hanya ketika kita menggunakan/memanggilnya dengan alert().
Atau dalam arti lain, kita dapat berfikir bahwa function merupakan sebuah variabel yang berisi block logika, dan block logika tersebut akan dieksekusi ketika variabelnya dipanggil.
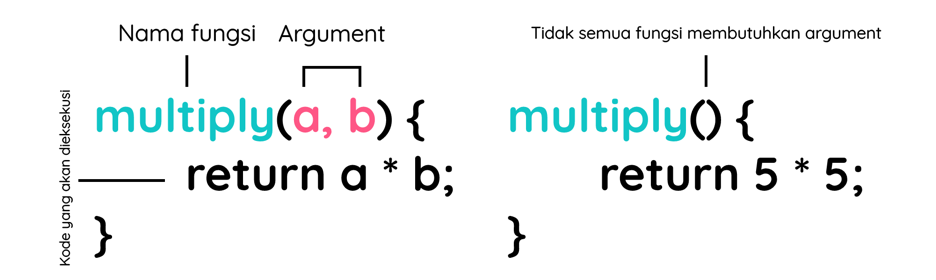
Semua fungsi memiliki struktur yang sama. Nama fungsi selalu diikuti dengan tanda kurung (parentheses) tanpa spasi, lalu terdapat sepasang kurung kurawal yang berisi logika dari fungsi tersebut.
Terkadang di dalam tanda kurung kita membutuhkan sebuah informasi tambahan yang disebut dengan arguments. Argument merupakan data yang digunakan pada fungsi yang dapat mempengaruhi perilaku dari fungsinya tersebut. Contoh, fungsi alert() dapat menerima argument string yang digunakan untuk menampilkan teks pada dialog.
Berikut merupakan ilustrasi dari struktur fungsi.

Terdapat dua tipe fungsi pada JavaScript, yakni native function dan custom function.
Native function merupakan fungsi yang sudah terdapat pada JavaScript atau Browser sehingga kita tidak perlu membuat hanya tinggal menggunakan saja. Contohnya alert(), confirm(), Date(), parseInt() dll. Sebenarnya terdapat ratusan native function yang tersedia.
Custom function merupakan fungsi yang kita buat sendiri, tentu custom function dibuat menyesuaikan kebutuhan kita. Untuk membuat sebuah custom function, kita perlu menuliskan keyword function dilanjutkan dengan menuliskan seluruh struktur fungsinya.
- function greeting() {
- console.log("Good Morning!")
- }
Kemudian kita dapat memanggil fungsinya tersebut dengan menggunakan greeting().
- function greeting() {
- console.log("Good Morning!")
- }
- greeting();
- /* output
- Good Morning!
- */
Tetapi jika sebuah fungsi hanya menjalankan baris kode secara sama dirasa kurang fungsional bukan? Kita dapat membuat fungsi tersebut untuk menerima argumen dan memanfaatkan argumen untuk mengubah perilaku dari fungsinya.
Untuk menambahkan argument pada fungsi, tambahkan variabel di dalam tanda kurung fungsi namun variabel tersebut tidak memerlukan keyword var, let, ataupun const. Kita juga bisa menambahkan lebih dari satu argumen dengan memberikan tanda koma antar variabel argumennya. Contohnya fungsi greeting akan kita ubah dengan menambahkan argument, sehingga akan nampak seperti ini:
- function greeting(name, language) {
- if(language === "English") {
- console.log("Good Morning " + name + "!");
- } else if (language === "French") {
- console.log("Bonjour " + name + "!");
- } else {
- console.log("Selamat Pagi " + name + "!");
- }
- }
Sehingga dalam memanggilnya pun kita perlu mengirimkan dua buah nilai pada fungsinya seperti berikut:
- function greeting(name, language) {
- if(language === "English") {
- console.log("Good Morning " + name + "!");
- } else if (language === "French") {
- console.log("Bonjour " + name + "!");
- } else {
- console.log("Selamat Pagi " + name + "!");
- }
- }
- greeting("Harry", "French");
- /* output
- Bonjour Harry!
- */
Satu hal lagi, function dapat mengembalikan sebuah nilai. Hal ini benar-benar sangat berguna dan membuat kita lebih mudah. Dengan nilai kembalian, kita dapat membuat function yang berfungsi untuk melakukan perhitungan matematika dan hasilnya dapat langsung kita masukkan ke dalam sebuah variabel. Contohnya seperti ini:
- function multiply(a, b) {
- return a * b;
- }
- let result = multiply(10, 2)
- console.log(result)
- /* output
- 20
- */
Untuk membuat nilai kembalian dari fungsi gunakan keyword return diikuti dengan nilai yang akan dikembalikan. Nilai kembalian tidak hanya number, bisa saja berupa string, boolean, string, objek ataupun array. Seperti inilah fungsi greeting() jika kita ubah dengan menetapkan dengan nilai kembalian string:
- function greeting(name, language) {
- if(language === "English") {
- return "Good Morning " + name + "!";
- } else if (language === "French") {
- return "Bonjour " + name + "!";
- } else {
- return "Selamat Pagi " + name + "!";
- }
- }
- let greetingMessage = greeting("Harry", "French");
- console.log(greetingMessage);
- /* output
- Bonjour Harry!
- */
Yang perlu kita perhatikan lagi, ketika statement return tereksekusi, maka fungsi akan langsung terhenti dan mengembalikan nilai.
Berikut snippet code dari contoh kode yang digunakan pada materi di atas, Anda bisa mencobanya sendiri, dan pahami struktur cara penggunaan dari function.
Variable Scope
Sejauh ini kita sudah mengenal function. Ada satu hal lagi yang harus kita tahu mengenai dasar JavaScript, yakni scoping variable. Ada banyak keadaan di mana kita membutuhkan variabel untuk diakses di seluruh script yang kita buat. Tetapi ada juga keadaan di mana kita ingin variabel tersebut hanya dapat diakses pada cakupan fungsi dan fungsi turunannya saja.
Variabel yang dapat di akses dari seluruh script disebut dengan “globally scoped,” sementara variabel yang hanya dapat diakses hanya pada function tertentu disebut dengan “locally scoped.”
Variabel JavaScript menggunakan fungsi untuk mengelola cakupannya, Jika variabel didefinisikan di luar fungsi, maka variabel akan bersifat global. Jika kita variabel didefinisikan di dalam fungsi, maka variabel bersifat lokal dan cakupannya hanya pada fungsi tersebut atau turunannya.
Untuk lebih jelasnya, berikut variabel yang dapat diakses dalam sebuah fungsi:
- Variabel argumen dari fungsinya.
- Lokal variabel yang didefinisikan pada fungsinya.
- Variabel dari induk fungsinya.
- Global variabel.
- // global variable, dapat diakses pada parent() dan child()
- const a = 'a';
- function parent() {
- // local variable, dapat diakses pada parent() dan child(), tetapi tidak dapat diakses diluar dari fungsi tersebut.
- const b = 'b';
- function child() {
- // local varible, dapat diakses hanya pada fungsi child().
- const c = 'c';
- }
- }
Kita harus berhati-hati dalam mendefinisikan variabel di dalam fungsi. Pasalnya, kita bisa mendapatkan hasil yang tidak diperkirakan, contohnya seperti berikut:
- function multiply(num) {
- total = num * num;
- return total;
- }
- let total = 9;
- let number = multiply(20);
- console.log(total)
- /* output
- 400
- */
Mungkin kita berharap nilai total akan tetap 9. Mengingat variabel total pada fungsi multiply, seharusnya tidak akan berpengaruh untuk kode di luar dari fungsi tersebut. Hal ini bisa terjadi karena pada fungsi multiply() kita tidak menetapkan variabel total sebagai cakupan lokal, kita tidak menggunakan keyword const, let, atau var ketika mendeklarasikan variabel total pada fungsi multiply() sehingga variabel total menjadi global.
Perlu kita perhatikan bahwa, ketika kita lupa menuliskan keyword let, const atau var pada script ketika membuat sebuah variabel, maka variabel tersebut akan menjadi global.
Sebisa mungkin kita harus menghindari pembuatan variabel global, karena variabel global dapat diakses pada seluruh script yang kita tuliskan. Semakin banyak variabel global yang kita tuliskan, semakin tinggi kemungkinan variabel tabrakan (collision) terjadi.
Berikut snippet code dari contoh kode yang digunakan pada materi di atas. Anda bisa mencobanya sendiri agar paham aturan scoping pada JavaScript.
Komentar
Posting Komentar