Setelah kita menuliskan rules pada berkas style.css, langkah selanjutnya adalah menghubungkan berkas style.css tersebut sebagai stylesheet pada berkas HTML agar elemen yang ditampilkan dapat menerapkan rules yang kita tetapkan.
Silakan kita buka kembali berkas index.html, kemudian tambahkan kode berikut di dalam elemen <head>:
- <link rel="stylesheet" href="assets/styles/style.css">
Sehingga keseluruhan kode pada elemen head nampak seperti ini:
- <head>
- <title>Kota Bandung</title>
- <link rel="stylesheet" href="assets/styles/style.css">
- </head>
Simpan perubahan pada berkas index.html, kemudian coba buka berkas tersebut pada browser. Jika kita berhasil menerapkan styling pada berkas HTML, maka pada browser akan tampak seperti ini:

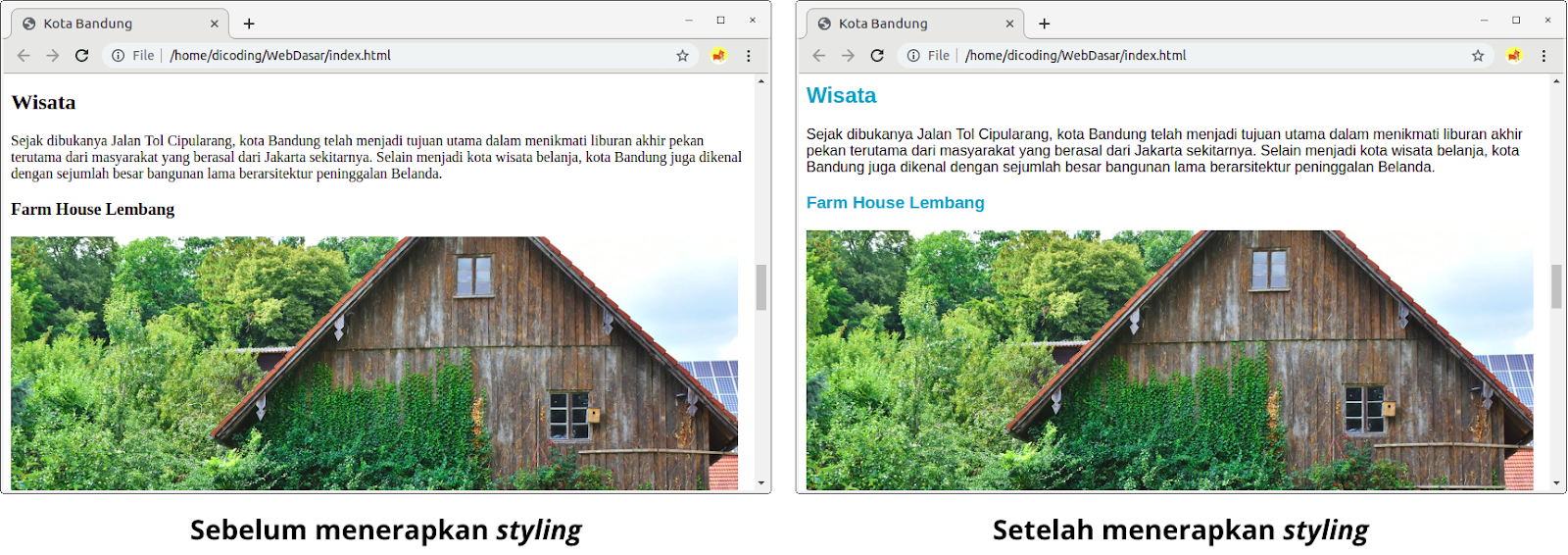
Perubahan pertama terjadi pada tipe font yang ditampilkan pada seluruh konten yang terdapat di dalam elemen body.

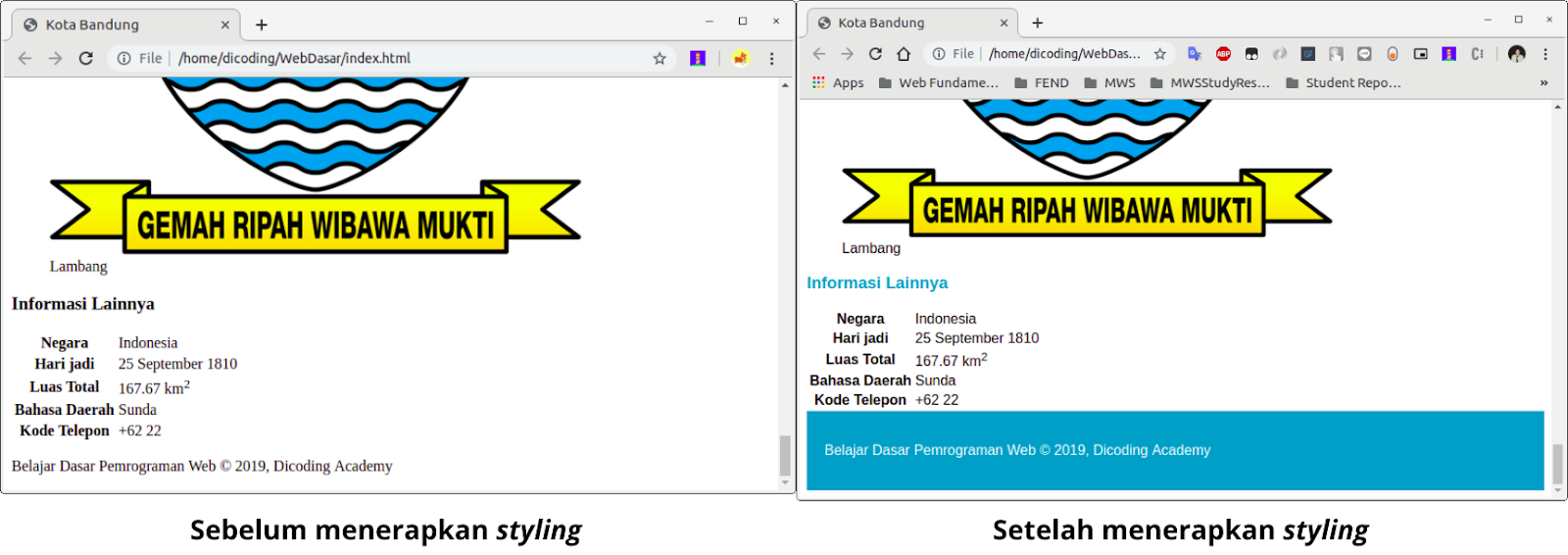
Kemudian perubahan selanjutnya ada pada elemen <h2> dan <h3> dengan perubahan warna pada teksnya.

Dan perubahan terakhir ada pada elemen <footer> yang berada pada bawah halaman. Elemen ini akan menerapkan warna background berwarna biru, teks yang ada di dalamnya berwarna putih dan terdapat padding dalam menampilkan kontennya.

Selamat! Kita sudah berhasil menerapkan styling dasar pada halaman HTML. Pada materi selanjutnya, kita akan membahas lebih detail mengenai styling dan kita akan belajar menyusun layout agar peletakan elemen dapat lebih presisi
Komentar
Posting Komentar