Sebenarnya CSS memiliki dua buah flow yang bisa digunakan untuk menampilkan elemen, yakni static dan non-static. Agar mudah memahami perbedaan antar keduanya, kita gambarkan sebuah halaman website dengan tampilan tiga dimensi.
Bayangkan kita memiliki tiga buat elemen div berukuran 200px x 200px yang masing-masing memiliki warna yang berbeda.
- .box {
- width: 200px;
- height: 200px;
- }
- .first {
- background-color: #60d0a8;
- }
- .second {
- background-color: #6495ed;
- }
- .third {
- background-color: #ffa500;
- }
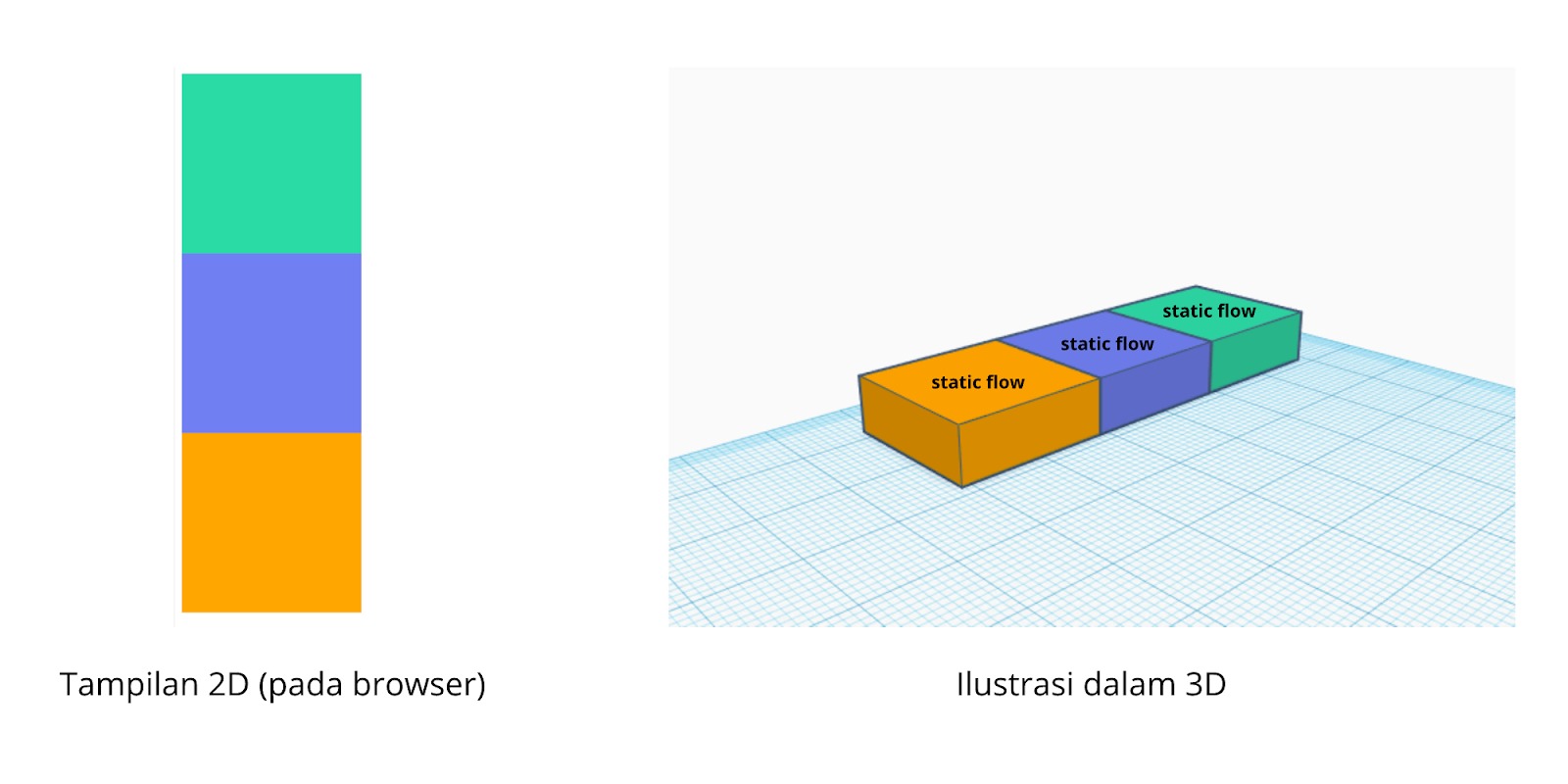
Karena kita tidak mengatur properti position dari ketiga elemen tersebut, maka tiap elemen akan ditampilkan dengan static flow seperti ini:

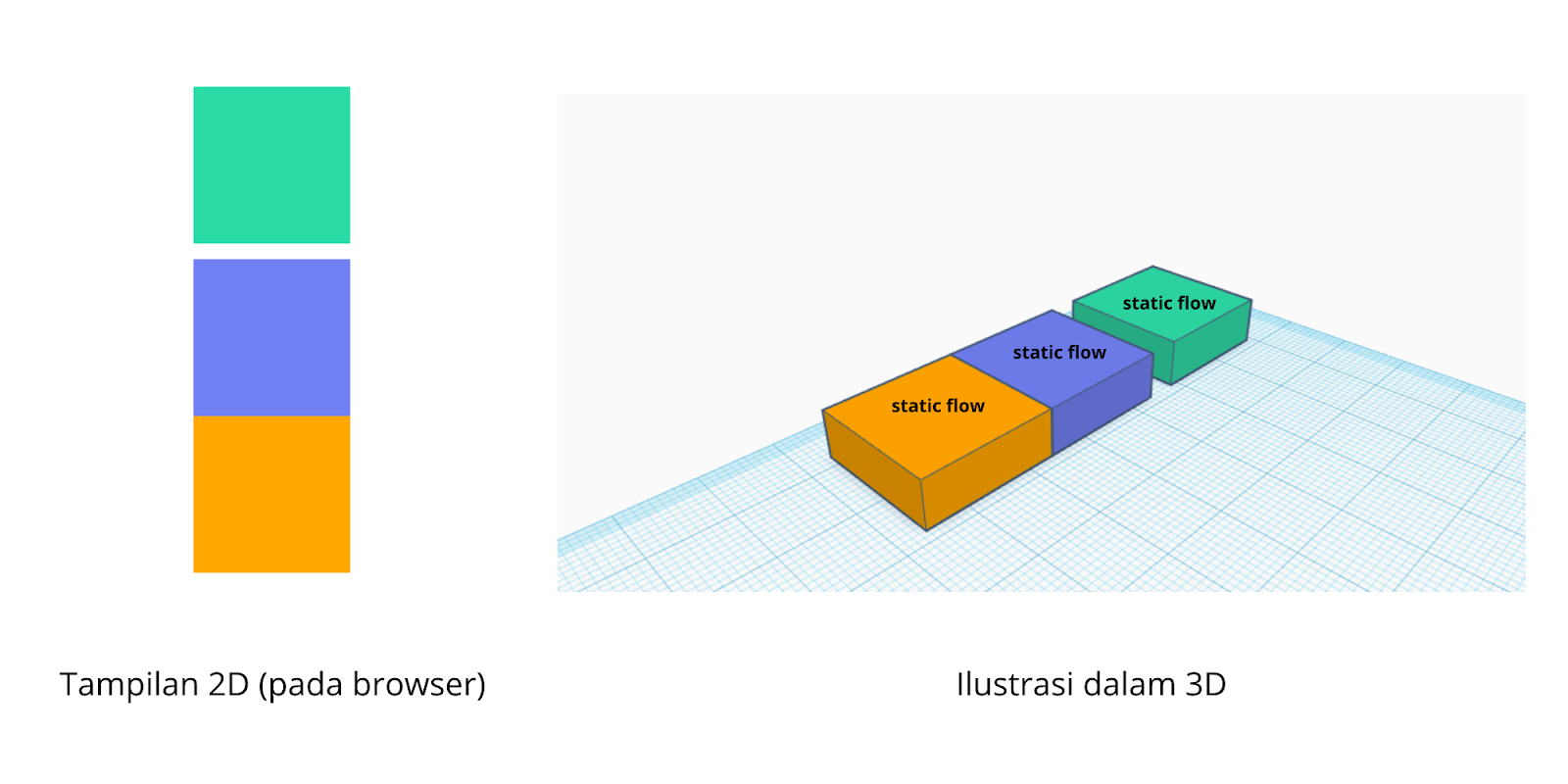
Ketika kita ingin mengubah letak kotak biru (kotak kedua) dengan menggunakan margin-top: 20px; tentu akan berpengaruh pada posisi elemen di bawahnya.
- .second {
- background-color: #6495ed;
- margin-top: 20px;
- }

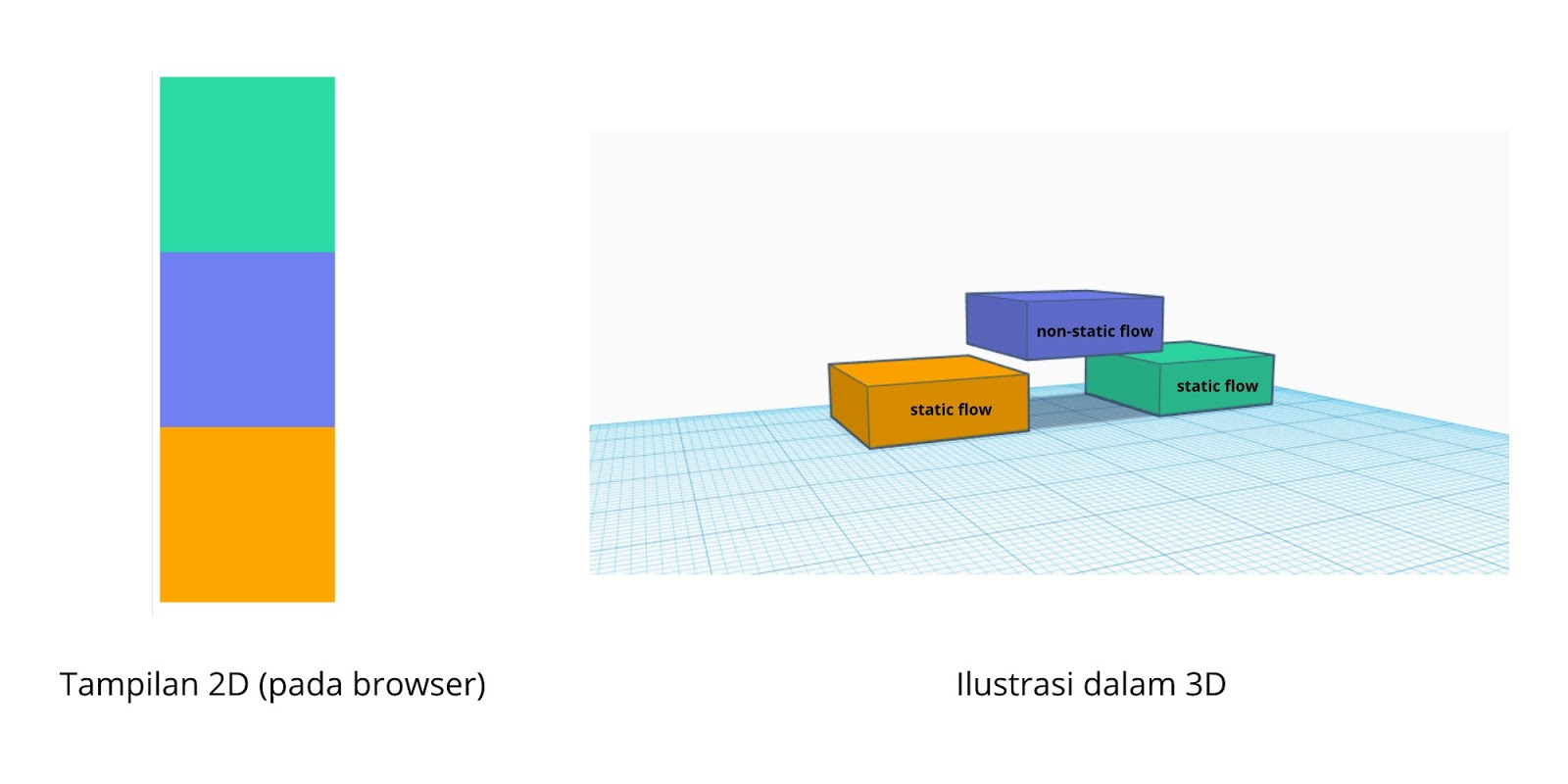
Pada ilustrasi di atas kita bisa lihat bahwa kotak yang berwarna oranye ikut bergeser ke bawah. Berbeda ketika kita menerapkan properti position yang dapat membuat elemen keluar dari static flow. Contohnya kita menerapkan properti position dengan nilai relatif.
- .second {
- background-color: #6495ed;
- position: relative;
- }

Pada tampilan browser mungkin tidak terdapat perbedaan apapun setelah menerapkan nilai relative pada atribut position. Namun sebenarnya elemen yang menerapkannya akan diangkat dari luar static flow seperti yang ditampilkan pada ilustrasi 3D. Sehingga elemen tersebut dapat leluasa berpindah posisi tanpa mempengaruhi elemen yang berada pada static flow.
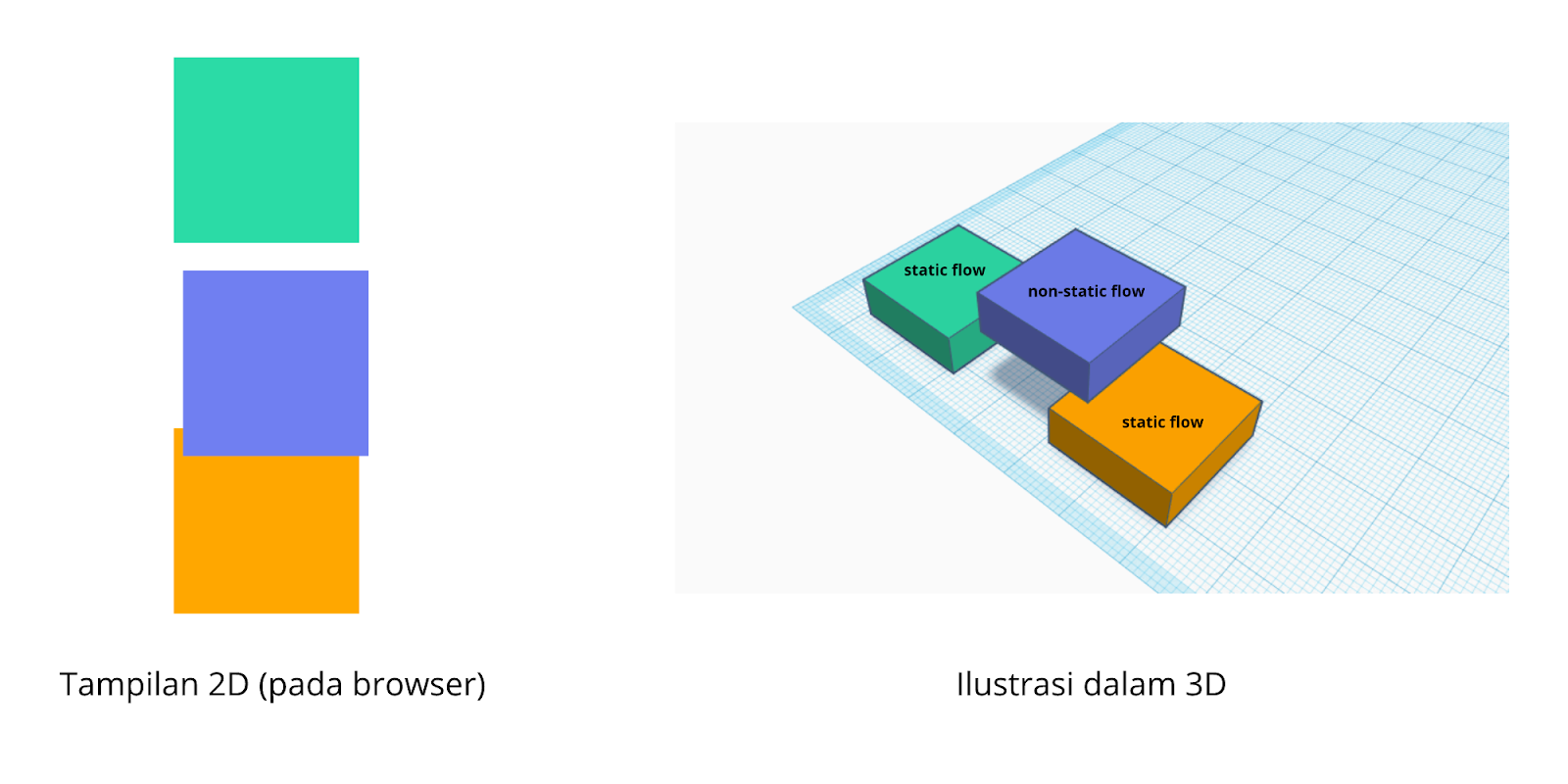
Untuk mengubah posisi elemen yang berada di non-static flow, kita dapat menggunakan properti top, right, bottom, maupun left.
- .second {
- background-color: #6495ed;
- position: relative;
- top: 30px;
- left: 10px;
- }

Perlu kita ingat ya, bahwa properti top, left, right dan bottom pada CSS hanya akan berpengaruh pada elemen yang menerapkan non-static flow (elemen yang menerapkan nilai relative, absolute, dan fixed pada properti position)
Komentar
Posting Komentar