Input Widget
Salah satu bentuk interaksi dengan pengguna adalah dengan menerima input. Ada beberapa input widget yang bisa digunakan supaya pengguna bisa berinteraksi dengan aplikasi.
Perhatikan bahwa input pengguna ini berkaitan dengan state yang dapat sering berubah. Karena itu umumnya input widget akan ditempatkan di dalam StatefulWidget.
TextField
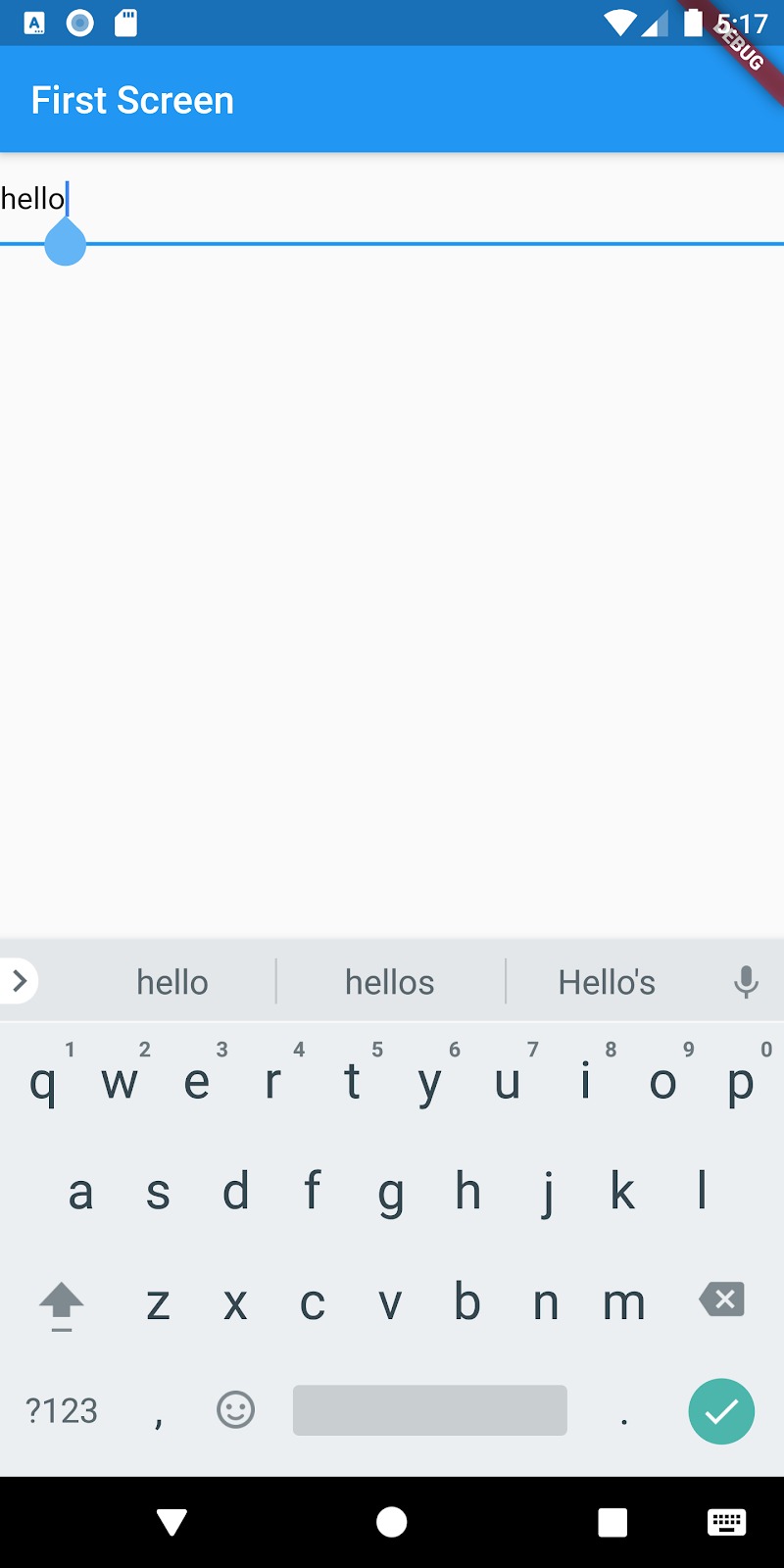
TextField merupakan sebuah inputan untuk teks. Ada 2 cara untuk mendapatkan informasi teks yang sedang diinput, yaitu pertama dengan TextEditingController dengan seperti berikut:
- TextEditingController _controller = TextEditingController();
- TextField(
- controller: _controller,
- )
Di mana mendapatkan atau mengatur teks yang sedang diinput bisa dengan cara seperti berikut:
- _controller.text;
Sedangkan cara kedua adalah dengan menggunakan onChange seperti pada contoh berikut:
- String _email = '';
- TextField(
- onChanged: (String value) {
- setState(() {
- _email = value;
- });
- },
- )
onChanged akan bekerja setiap ada perubahan pada inputan.

Switch
Switch merupakan inputan untuk on dan off, perhatikan contoh berikut:
- class _FirstScreenState extends State<FirstScreen> {
- bool lightOn = false;
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- ),
- body: Switch(
- value: lightOn,
- onChanged: (bool value) {
- setState(() {
- lightOn = value;
- });
- },
- ),
- );
- }
- }
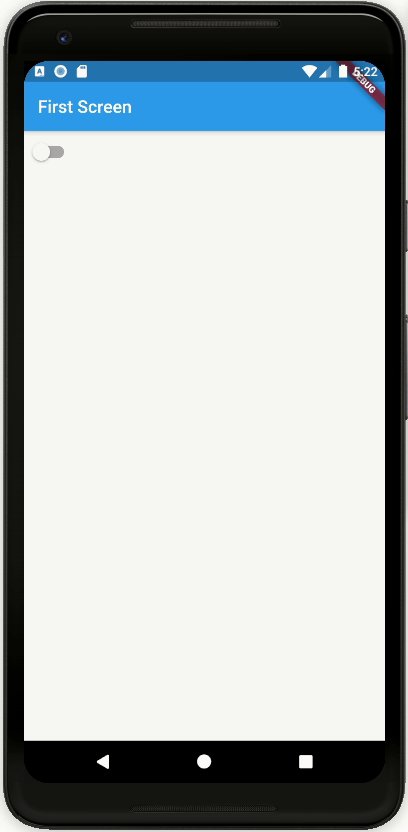
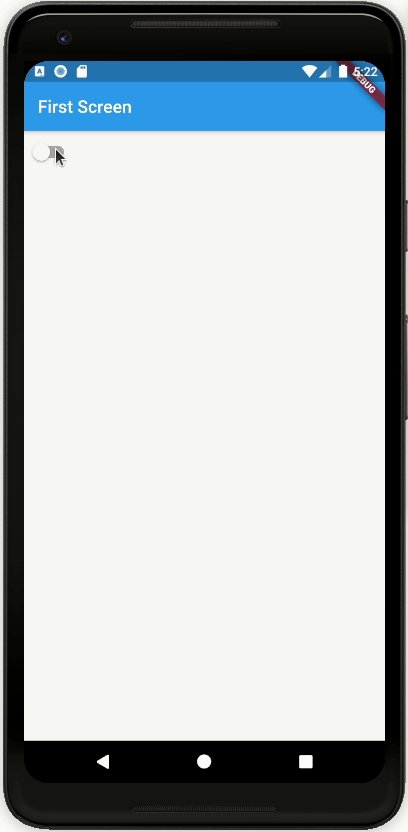
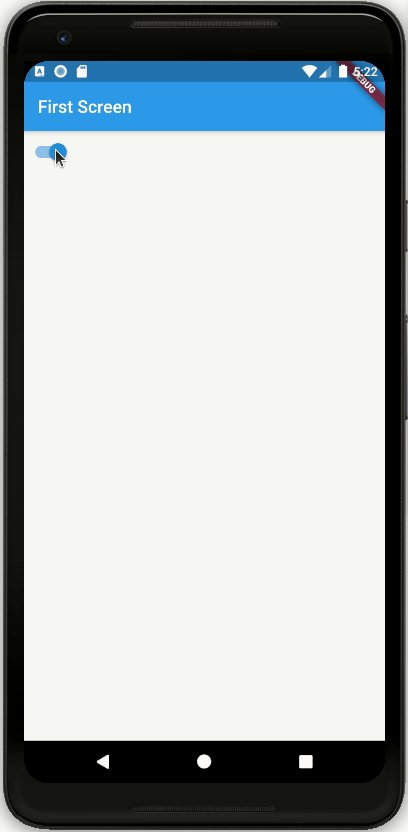
Pada contoh tersebut value dari Switch berupa boolean di mana ketika boolean tersebut false maka Switch akan off. Untuk mengganti value tersebut berada pada onChanged.

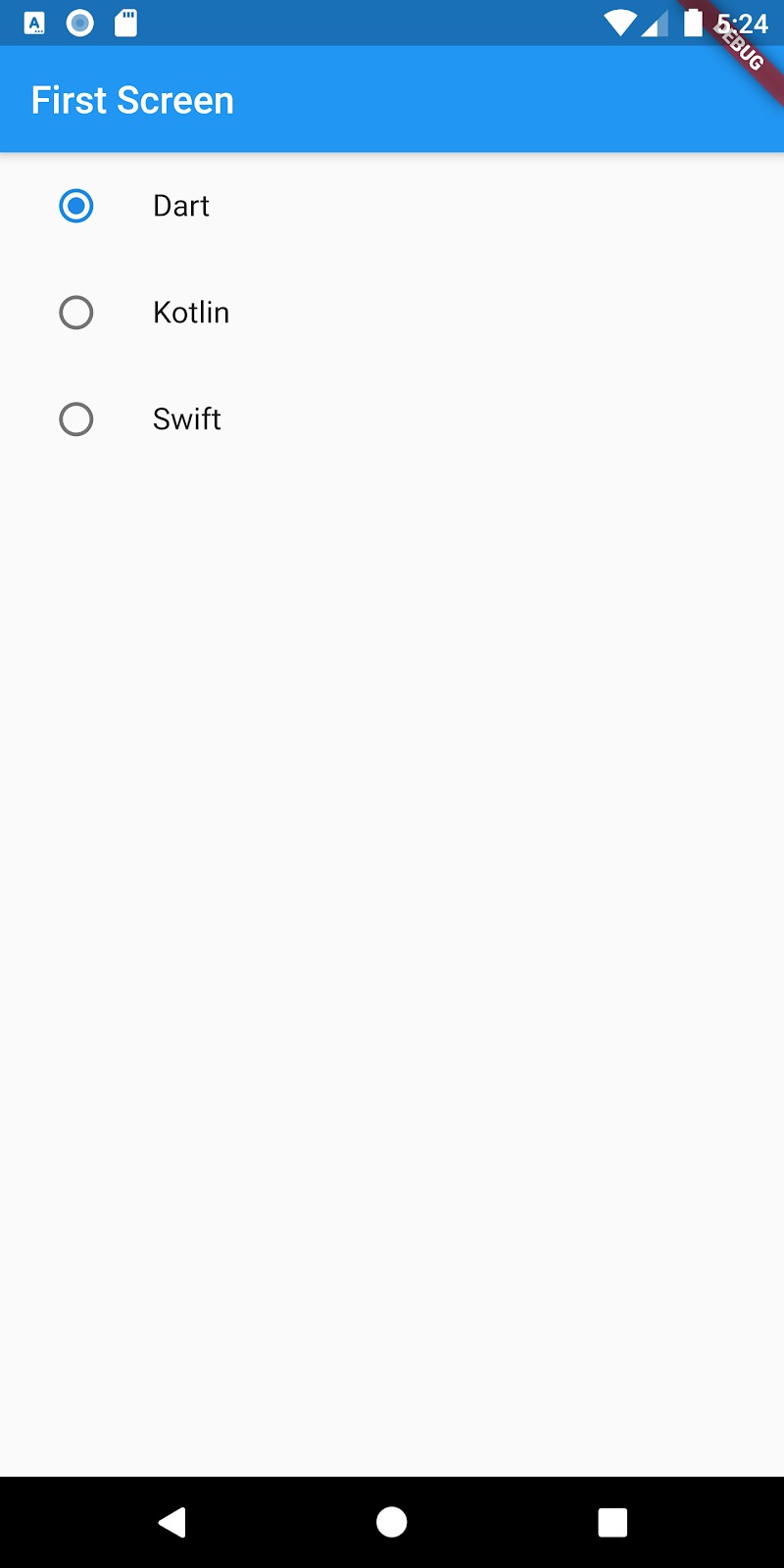
Radio
Radio merupakan inputan yang digunakan untuk memilih salah satu dari beberapa pilihan dalam suatu kelompok. Berikut contohnya:
- class _FirstScreenState extends State<FirstScreen> {
- String language;
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- ),
- body: Column(
- mainAxisSize: MainAxisSize.min,
- children: <Widget>[
- ListTile(
- leading: Radio<String>(
- value: 'Dart',
- groupValue: language,
- onChanged: (String value) {
- setState(() {
- language = value;
- });
- },
- ),
- title: Text('Dart'),
- ),
- ListTile(
- leading: Radio<String>(
- value: 'Kotlin',
- groupValue: language,
- onChanged: (String value) {
- setState(() {
- language = value;
- });
- },
- ),
- title: Text('Kotlin'),
- ),
- ListTile(
- leading: Radio<String>(
- value: 'Swift',
- groupValue: language,
- onChanged: (String value) {
- setState(() {
- language = value;
- });
- },
- ),
- title: Text('Swift'),
- ),
- ],
- ),
- );
- }
- }
Pada contoh tersebut terdapat variable language yang digunakan pada groupValue tiap Radio.
Language inilah yang menyimpan nilai Radio yang dipilih. Nilainya akan berubah ketika fungsi onChanged terpanggil.

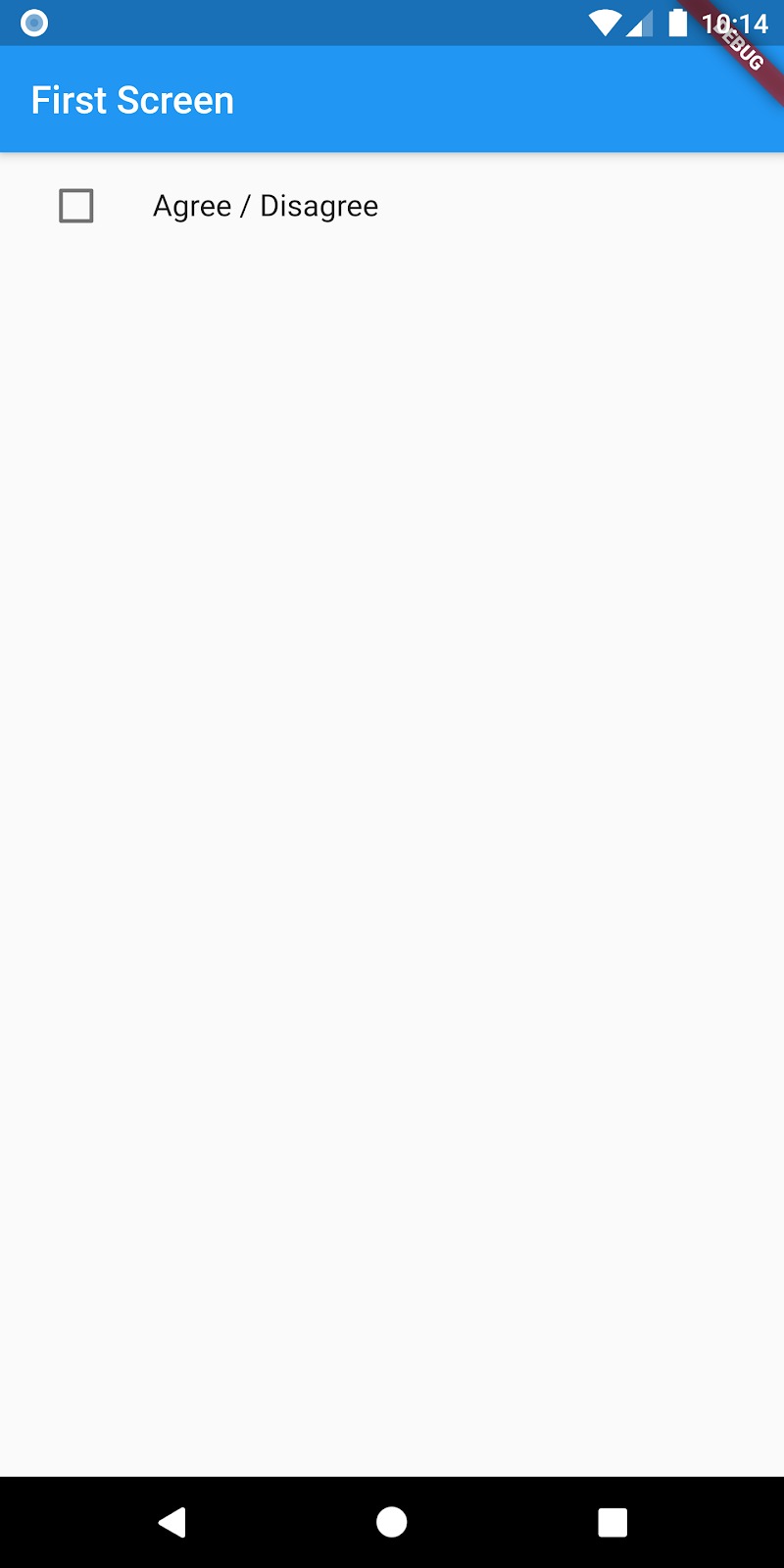
Checkbox
Checkbox merupakan inputan benar atau salah. Checkbox akan berisi centang jika nilainya adalah benar dan kosong jika salah. Seperti pada contoh berikut:
- class _FirstScreenState extends State<FirstScreen> {
- bool agree = false;
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- ),
- body: ListTile(
- leading: Checkbox(
- value: agree,
- onChanged: (bool value) {
- setState(() {
- agree = value;
- });
- },
- ),
- title: Text('Agree / Disagree'),
- ),
- );
- }
- }
Kode di atas jika dijalankan akan tampil seperti berikut:

Ada beberapa tautan yang dapat Anda baca untuk memahami tentang widget-widget input yang ada pada Flutter, antara lain:

Komentar
Posting Komentar