Tutorial Project Wizard Dengan Flutter - Setelah berhasil menginstal Flutter SDK dan IDE artinya peralatan yang kita butuhkan telah siap.
Bagian ini akan menjelaskan langkah-langkah untuk membuat aplikasi Flutter baru, mulai dari template, cara menjalankannya, dan menggunakan "Hot Reload" setelah Anda melakukan perubahan pada baris perintah aplikasi.
Pilih alat pengembangan (IDE) favorit Anda untuk menulis baris perintah, membangun, dan menjalankan aplikasi Flutter..
- Buka Android Studio/IntelliJ.
- Pilih File > Start a new Flutter Project.

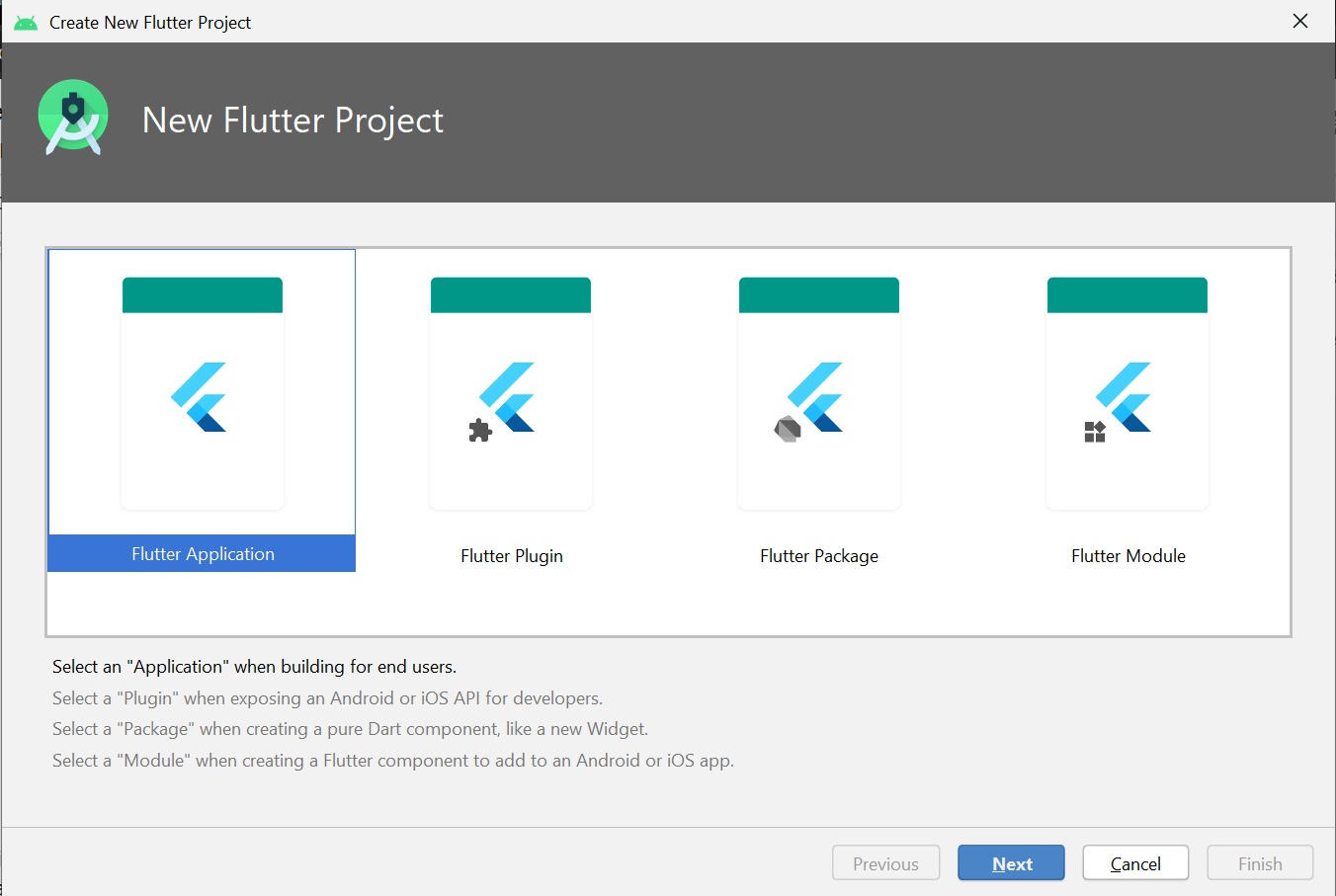
- Pilih FlutterApplication sebagai jenis project, dan tekan Next.

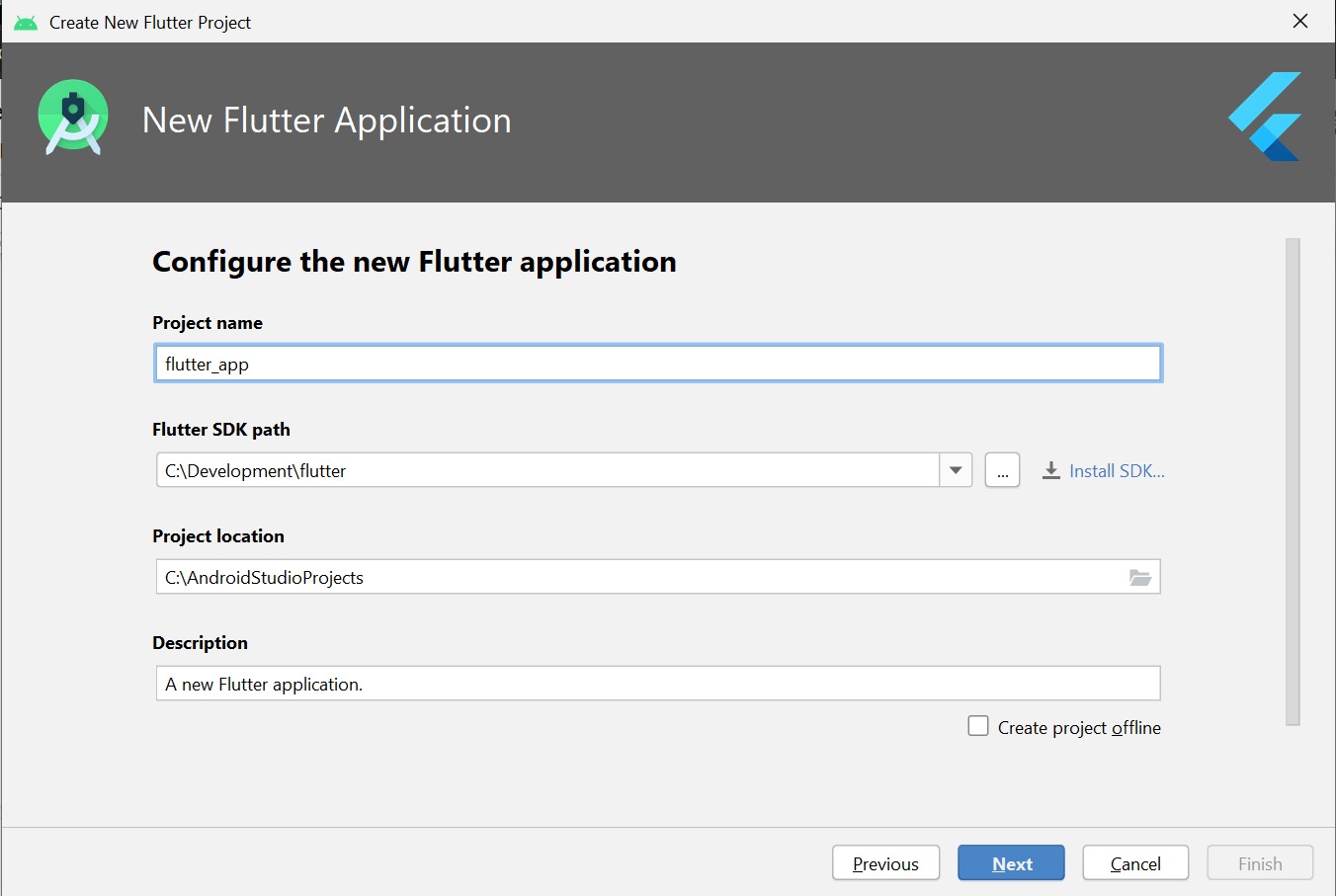
- Masukkan nama project yang ingin dibuat pada Project name. Pastikan Flutter SDK Path sesuai lokasi SDK. Instal SDK jika Anda belum melakukannya. Tentukan di mana project Anda disimpan pada Project location. Deskripsikan project Anda pada Description.

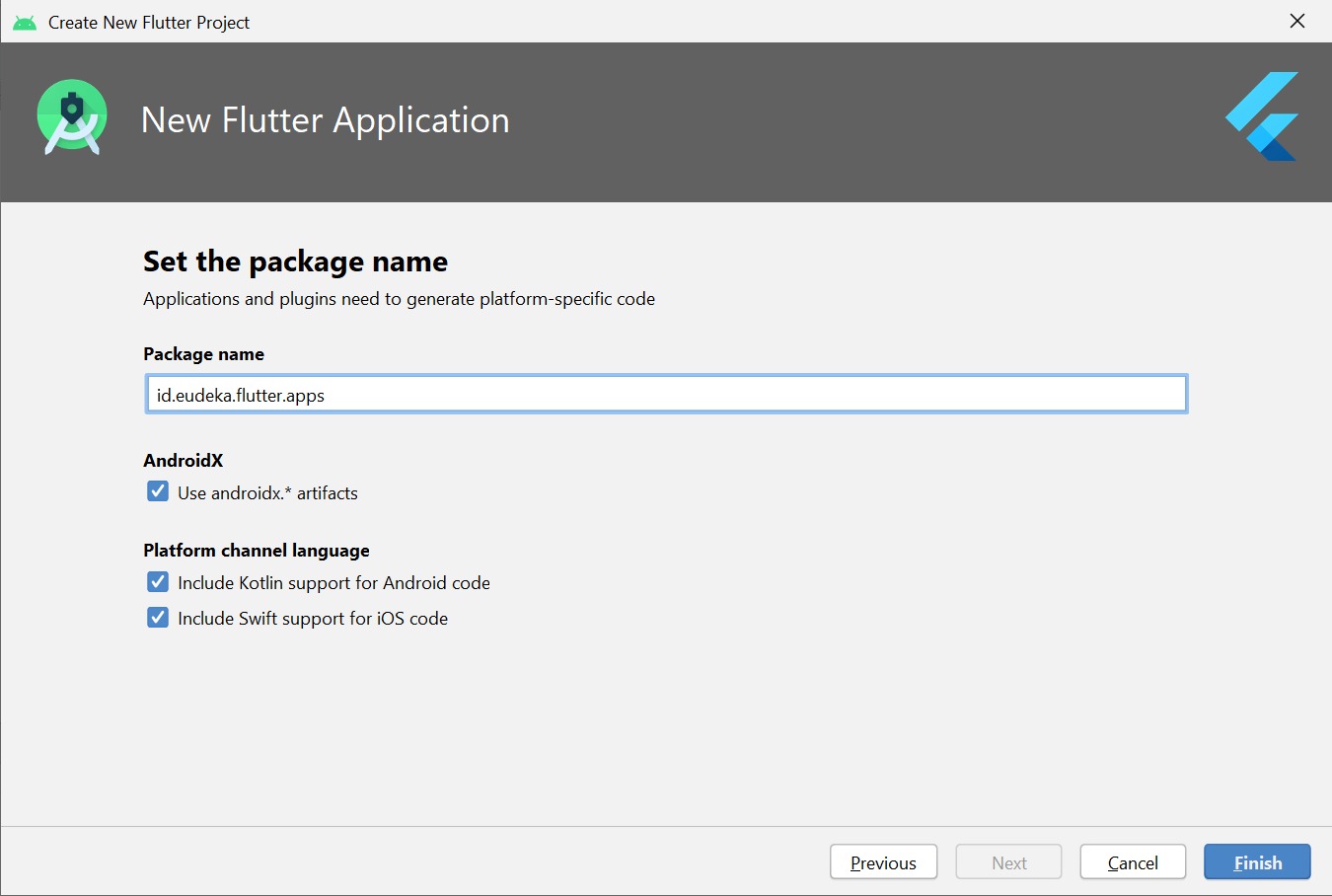
Jika Anda ingin membuat project dapat diakses ketika sedang offline, centang pada Create project offline. Klik Next. - Masukan nama paket aplikasi yang ingin dibuat pada Package name. Biarkan AndroidX tercentang agar project menggunakan AndroidX. AndroidX sendiri merupakan pengembangan library Android yang terdapat dalam Android Jetpack. Centang Include Kotlin support for Android code untuk membuat project Android-nya menggunakan bahasa Kotlin. Jjika tidak maka akan menggunakan bahasa Java. Centang Include Swift support for iOS code untuk membuat project iOS-nya menggunakan bahasa Swift. Jika tidak maka akan menggunakan bahasa Objective-C. Klik Finish.

Catatan: Nama paket aplikasi bersifat unik dan menjadi ID aplikasi, baik ketika dipublikasikan ke Play Store atau App Store maupun ketika dijalankan di perangkat. Kata terakhir pada nama paket akan menjadi nama pada project Flutter tersebut. Jangan gunakan nama project atau nama terakhir pada nama paket tersebut ‘flutter’ karena akan menimbulkan konflik. - Tunggu beberapa saat sampai Android Studio selesai menginstal SDK, dan membuat project.
- Buka Visual Studio Code.
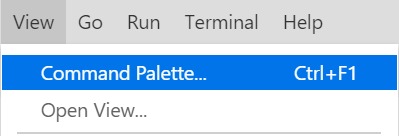
- Aktifkan Command Line dengan cara klik View>Command Pallete…

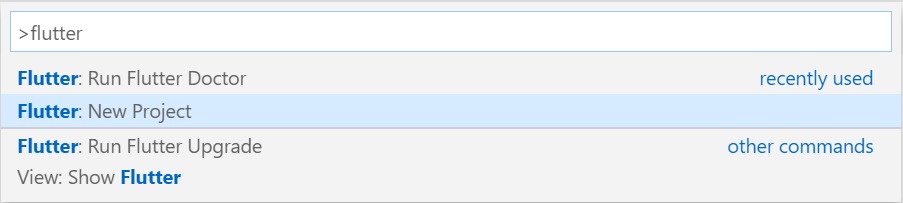
- Ketik “Flutter” lalu pilih Flutter: New Project.

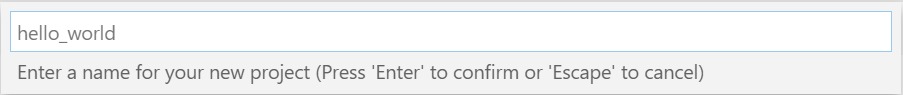
- Masukkan nama project, dan tekan Enter.

- Buat atau pilih direktori induk untuk folder project baru.
- Tunggu beberapa saat sampai VSCode selesai menginstal SDK, dan main.dart. Project Anda berhasil dibuat.
- Buka Terminal/CMD.
- Gunakan perintah flutter create untuk membuat project baru:
- flutter create dicoding
- cd dicoding
Perintah di atas membuat direktori project Flutter yang berisi aplikasi demonstrasi sederhana menggunakan Material Components.
Tips: Kode Dart untuk aplikasi Anda ada di lib/main.dart. Untuk deskripsi lebih lanjut tentang apa yang dilakukan setiap blok kode, lihat komentar yang ada di dalam file tersebut

Komentar
Posting Komentar